Conseils & guides
Utiliser votre charte & logo
Nous venons de créer ensemble votre nouvelle identité et vous avez maintenant hâte de l’utiliser. Cette page est conçue pour vous accompagner dans l’utilisation de la charte graphique et des différentes versions de votre logo. Vous y trouverez des explications sur plusieurs éléments tels que les couleurs, les formats de fichiers, ainsi que des recommandations pour l’utilisation du logo et de ses déclinaisons.
Couleurs
Le profil RVB

Pour les écrans
Le RVB est un modèle de couleur fondamental utilisé pour l’affichage des couleurs sur de nombreux appareils numériques. Dans ce système, chaque couleur est représentée par un mélange de trois composantes de base : le rouge, le vert et le bleu. En combinant ces trois couleurs primaires dans différentes proportions, nous pouvons créer un grand nombre de couleurs. Par exemple, un mélange maximal de rouge et de vert donne naissance à une teinte jaune, tandis qu’un mélange maximal de rouge et de bleu produit une couleur magenta. Le RVB est basé sur une intensité lumineuse et colorée qui permet d’obtenir un large éventail de couleurs saturées et vibrantes.
informations
Le profil CMJN

Pour l’impression
Le CMJN, ou Cyan, Magenta, Jaune et Noir, est un modèle de gestion des couleurs largement utilisé dans l’impression. Chaque lettre représente une couleur primaire utilisée pour créer des images en imprimerie. Le cyan, le magenta et le jaune sont combinés en différentes quantités pour produire une large gamme de teintes. Le noir est également ajouté pour améliorer le contraste et la profondeur des couleurs. Grâce au CMJN, les imprimeurs peuvent reproduire avec précision les couleurs souhaitées, garantissant une qualité d’impression optimale.
Le CMJN est un système soustractif, ce qui signifie que plus on ajoute de couleurs, plus la lumière est absorbée, aboutissant à des teintes plus sombres. Il sera donc difficile de créer des couleurs très vives et lumineuses avec ce système.
0
informations
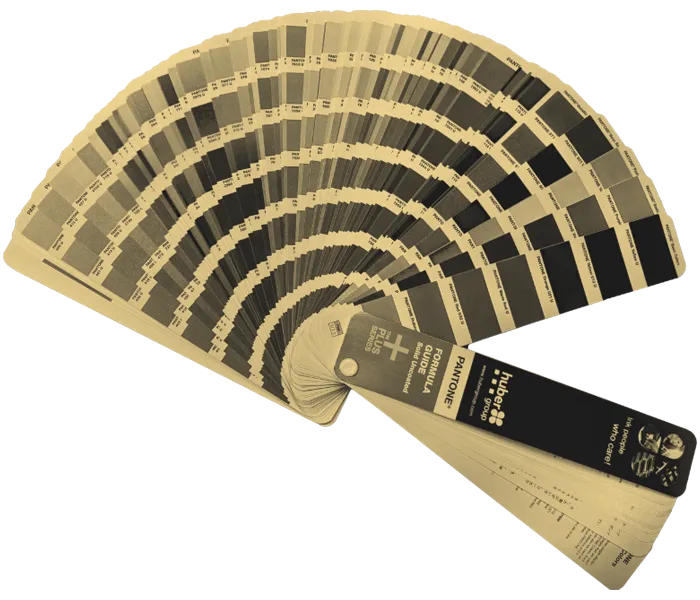
Les pantones
Pour l’impression
Pantone est une marque d’encres.
Les teintes Pantone sont des couleurs normalisées et référencées (couleurs prêtes à l’emploi). La marque utilise un système permettant d’obtenir des couleurs plus variées que le CMJN. Cela permet aussi d’utiliser des encres spécifiques (métallique, fluo,…). La normalisation des couleurs Pantone permet une impression aux couleurs plus fidèles d’une impression à l’autre que le CMJN, mais c’est aussi plus onéreux.


Formats
Vous l’avez déjà sûrement remarqué, les images et les visuels sont souvent présentés dans divers formats, avec des unités de mesure différentes et des poids variables. Dans cette section, nous vous expliquerons ce qui les différencie et préciserons quel type de fichier est adapté pour quel support
Unité de taille
Les dimensions d’un document sont toujours exprimées en donnant la largeur puis la hauteur du document. Cela permet de connaître son orientation.
210 X 297 mm : A4 en format portrait
297 X 210 mm : A4 en format paysage
Les dimensions d’un document sont toujours exprimées en donnant la largeur puis la hauteur du document. Cela permet de connaître son orientation.
210 X 297 mm :
A4 en format portrait
297 X 210 mm :
A4 en format paysage
Les dimensions pour les écrans s’expriment en pixels. L’abréviation est px.
Les dimensions pour l’impression s’expriment en millimètres, centimètres ou mètres.
Pixels ou vecteurs
Une image peut être construite de deux manières, soit avec des pixels, soit avec des vecteurs.
Les pixels sont de petits carrés de couleur qui composent un visuel. On appellera ce type d’images bitmap. Une image en pixel a une résolution précise (nombre de pixels par pouce, dpi) qui définira sa taille d’utilisation.
Les fichiers vectoriels sont composés de tracés définis mathématiquement. Ils peuvent être adaptés à toutes les tailles. Ils sont idéaux pour l’impression. Attention, une photographie ne peut pas être vectorielle, elle sera forcément en pixel.
Les formats en pixels
Les formats en vectoriels
Résolution
La résolution d’une image, c’est le nombre de pixels qui la composent. Plus il y en a, plus l’image sera nette. Elle s’exprime en pixels par pouce : dpi, ppi, ppp (appellations suivant la langue). C’est le nombre de pixels par unité de longueur, soit la densité de pixels.
La résolution va influencer en partie le poids d’une image. Sur le web, le poids d’un visuel aura un impact sur le temps de chargement des pages et donc sur le référencement.


Pour obtenir une qualité d’impression suffisante, les images (non-vectorielles) doivent avoir une résolution de :
Formats
png
tiff
raw
webp
bmp
SVG
eps
Fichier conçu pour la gestion d’objets vectoriels. Il permet de garder la qualité d’un logo ou d’une illustration à toutes les tailles.
Format utilisé pour transférer des documents en gardant tous les paramètres imbriqués, prend en compte pixel et vectoriel.
Une version interactive du pdf permet d’intégrer des éléments tels que des boutons, des objets interactifs,…

Recommandations
Utilisation d’un logo
Les logos peuvent être fournis en plusieurs déclinaisons pour s’adapter à différentes tailles. On appelle cela un logo responsive. Le logo pourra être choisi suivant l’espace disponible. Que ce soit sur un site, un flyer, un avatar pour les réseaux sociaux,…
Interdits
Ne pas déformer le logo. Lors des agrandissements de celui-ci, il faut conserver les proportions.